Day30- chart控制項製作網頁圖表
直接實作吧!!
拉一個chart到頁面囉 我這裡也是開一個新的web form就叫chart
點一點寫在pageload這邊
我是這樣寫的
protected void Page_Load(object sender, EventArgs e)
{
Chart1.Width = Unit.Pixel(1000);
Chart1.Titles.Add("便當銷售數量");
string[] Names = { "雞腿便當", "排骨便當", "魚排便當", "滷肉飯便當" };
double[] Price = { 8, 5, 9, 6 };
Chart1.Series["Series1"].Points.DataBindXY(Names,Price);
}
第一條呢是設定長度設定1000pixel
第二條其實可有可無 只是顯示圖表的title叫甚麼
那就開始建立陣列囉
就暫時用便當當成例子
陣列大家應該都學過
直接跳到第五行
這是在寫x軸是便當的名子 y軸是數量
以這個基準去做
基本上直接執行
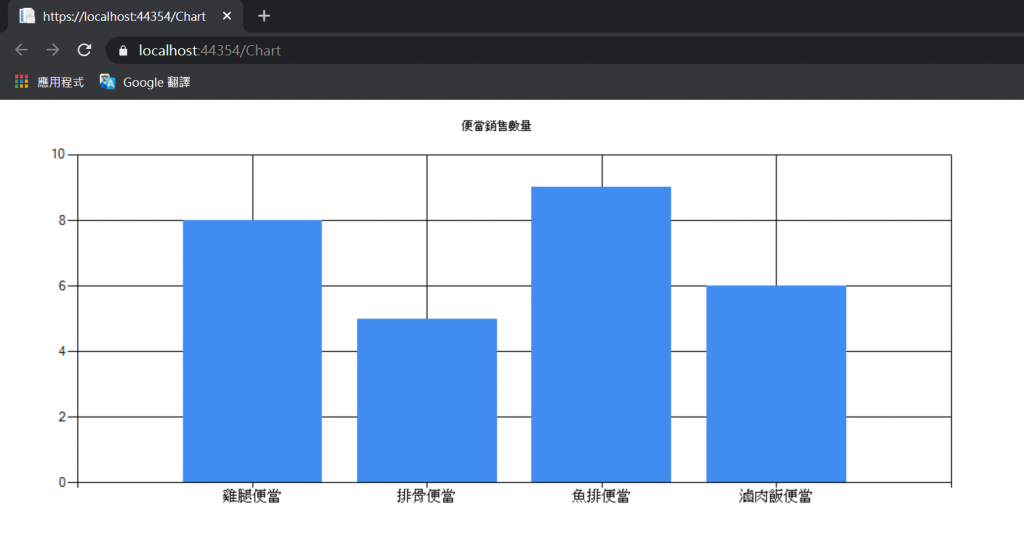
圖1
很棒棒棒直接跑出來了
那之後當然是希望可以做出統計資料庫裡的資料
很高興這30天完賽了
很抱歉裡面內容很零碎
但都是一些常常見到的東西
那我希望接下來的日子可以把他們組合起來變成一個網頁
就是接下來的專題
好好努力生出來 阿彌陀佛
